This is a simple app to implement CRUD (Create Read Update Delete) functionality using IONIC Framework on the top of Phonegap/Cordova. This application is designed for Iphone, Android and Windows Phone but can also be deployed as Blackberry Application. I name it as AppCRUD targetting User Management. I have also added some extra perks like visualizing the User Data using Charts.js and Angular Charts.
In this application I have implemented an additional functionality which is Directive. Directives are the part of AngularJS Framework which helps developer to extend the standard functionality. In this application, use of directive is applied to the "Add/Edit User Template" to focus the first Input Element in our View. You can have a look in the "/www/js/directives.js" and yes we have to add this directives.js file to our base html file that is "index.html" as well as to our Module as a Dependency in "app.js" file.
In this application I have implemented an additional functionality which is Directive. Directives are the part of AngularJS Framework which helps developer to extend the standard functionality. In this application, use of directive is applied to the "Add/Edit User Template" to focus the first Input Element in our View. You can have a look in the "
Setting Up the Project
Installation Required:- Node JS for NPM Packages
- Cordova
- IONIC Framework
- Android SDK (for the deployment to the Device/Emulator)
- IOS (you need a MAC for the deployment to the Device/Emulator)
Create Project Directory
Here's a link to the Github Repository IonicAppCRUD. You can either download a zip or simply clone it with Git Bash.
git clone https://github.com/DynamicRemo/IonicAppCRUD.git
Platform, Build and Deploy
cd IonicAppCRUD
After the navigation to the Project Directory, we can run our project with ionic serve command and the output will be displayed in the Browser.
ionic serve
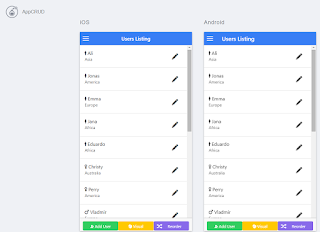
Or we can have the App View just like the Mock Ups for IOS and Android, its a new cool feature by IONIC.
ionic serve --lab
Moreover, we can add IOS and Android Platform to our Project and can directly deploy to our Device.
ionic platform add android ionic platform add ios
ionic run android ionic run ios
Application Overview
Followings are the different views of Application: User Listing, User Add/Edit, User Delete, Reordering of User Listing and the Visualization of data using Angular Charts.
For feedbacks and discussion, please leave a comment. Thank You!








thank you so much.. it's great, but where is php code ?
ReplyDeletecould you share it ?
I didn't get your question, PHP Code?
DeleteThere's no PHP Code required for this application.
hello its Work for me , but where is file user if i'am added new user
ReplyDeleteWith the concept of Modular Development, i have used Edit View also for the Add New User. In app.js file, app.config clearly explains that to Add User use Controller named "AddCtrl" and the Template "templates/edit.html". Cheers :)
DeleteIt works fine on ionic serve but not on real device (ionic run iOS)
ReplyDeleteYou have to add IOS as a platform. Have you already done that?
DeleteHello thanks for this great tuto
ReplyDeleteI would like to kow where data are stoacked ? is there any database in your app ?
Data stored as Local Storage on device.
DeleteYou can have a look at the userstore.js file and can find there window.localStorage['users'] for setting and getting of Data.
Cheers ;)
Hello, thanks for source code! I Will try it!
ReplyDeletethanks for nice app
ReplyDeletei found ionic many tutorials ebook
https://goo.gl/7q3pEb
Hi Ricard, what is the password? Thanks for sharing,
Deleteawesome its using localstorage , how if i;am using sqllite
ReplyDeleteHi Ricard, what is the password? Thanks in advance, Best regards, Joselo
ReplyDeleteGreat Tutorial, can you please share how to do this with sqllite ??
ReplyDeleteNice one. Thanks dynamic remo
ReplyDelete